LVGL是一款用C语言编写的开源轻量级图形显示框架,LVGL集成了资源占用小,多平台使用,移植简单等一系列特点,特别适合在嵌入式设备上进行开发使用。
ESP32是一款强大的WiFi SOC,特别适合用在物联网WiFi设备上,对于一些需要进行图形界面开发的业务场景,ESP32 LVGL这个搭配,基本可以满足需求了。
在LVGL的官方文档上,已经有一个章节简单地描述了如何在ESP32上面移植LVGL,并且官方已经帮开发者移植好了一个示例工程,开发者只需要作简单的导入即可。LVGL关于ESP32的官方介绍页面,如下图所示。
https://docs.lvgl.io/latest/en/html/get-started/espressif.html

以下是详细的导入过程。
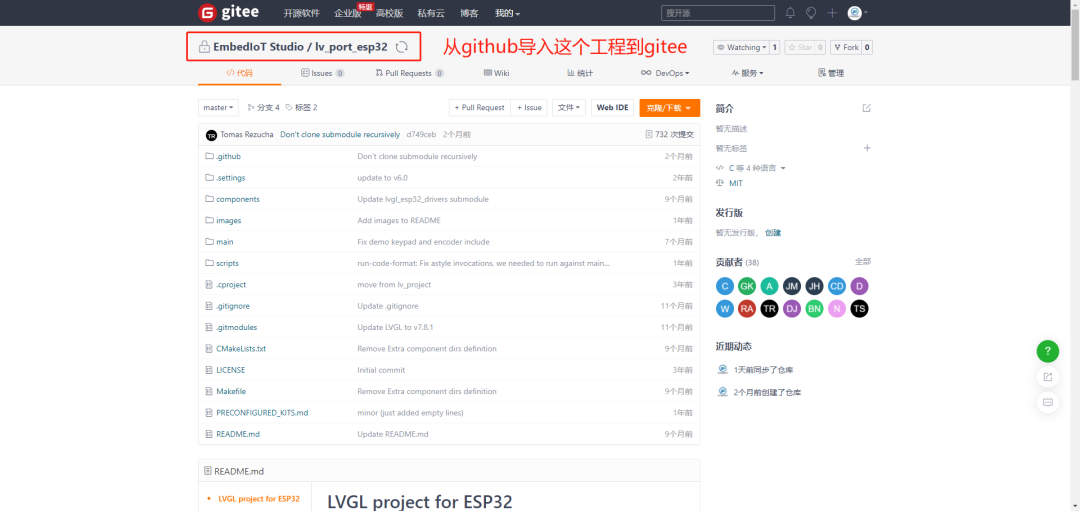
1、从以上的文档得知,LVGL官方创建了一个示例工程,lv_port_esp32,这个工程托管在github上面,但由于目前访问github会出现不稳定的情况,所以,我们可以把github上的工程导入到gitee上,再通过gitee来进行下载,如下图所示。

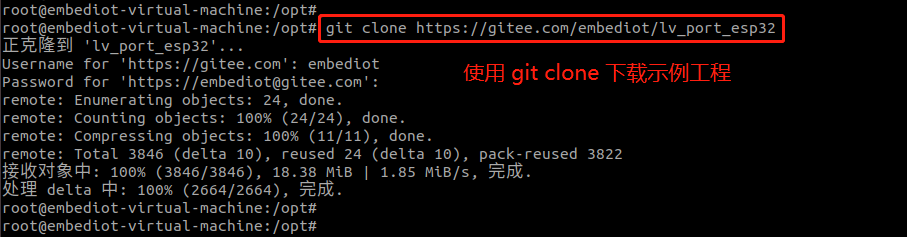
2、工程导入gitee成功后,就可以使用git clone命令,把工程项目下载到本地,如下图所示。
命令:git clone https://gitee.com/embediot/lv_port_esp32

3、下载成功后,这个工程还没有导入LVGL相关的代码,LVGL相关的源码和例程,是以组件的形式提供的,因此,LVGL的源码保存在lv_port_esp32/components文件夹里面,并且LVGL相关的源码和例程,是使用git submodule的方式进行管理的,因此,我们需要更新submodule。
4、示例工程lv_port_esp32依赖三个submodule,分别是:
(1)lv_examples:这个是LVGL的示例demo,移植完之后可以使用这些demo验证LVGL的运行。
(2)lvgl:这个是LVGL的源代码,以C语言作为主要编程语言。
(3)lvgl_esp32_drivers:这个是一些移植和适配好的显示屏和触摸板的驱动代码,LVGL为了方便开发者,已经帮我们适配好了一些比较常用的显示屏和触摸板。
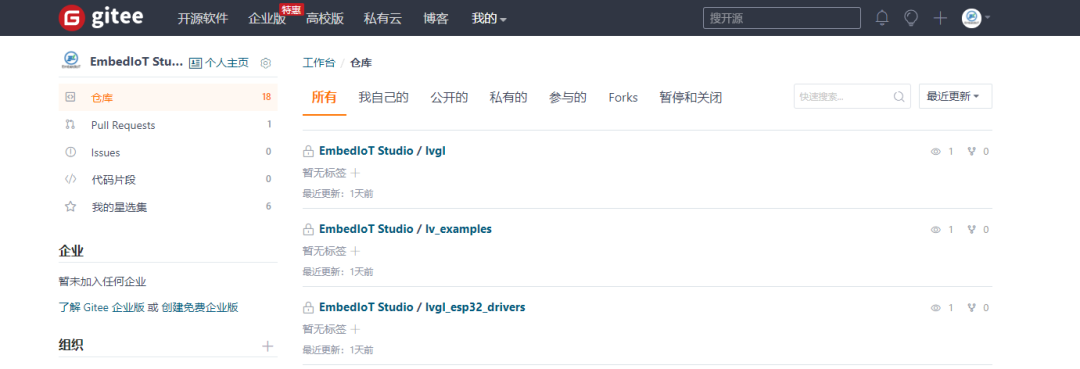
5、这三个submodule的源码是托管在github的,同样由于github的访问困难,需要把这三个submodule都同步到gitee,然后通过gitee进行更新,同步完之后,如下图所示。

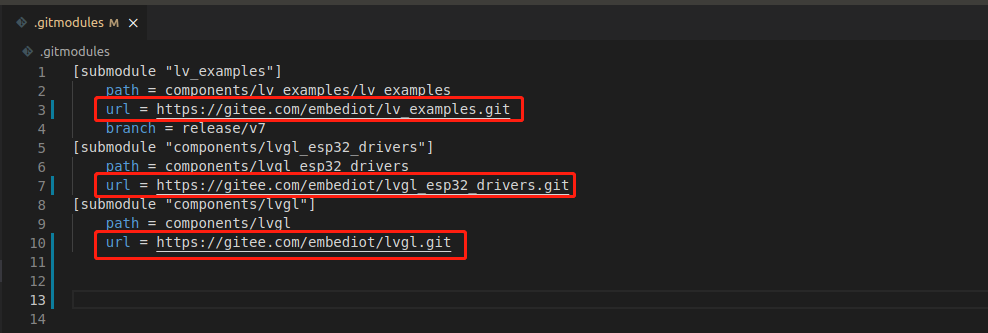
6、同步完成后,再修改lv_port_esp32/.gitmodules这个文件,把submodule的更新网址指向gitee,修改完成后,如下图所示。

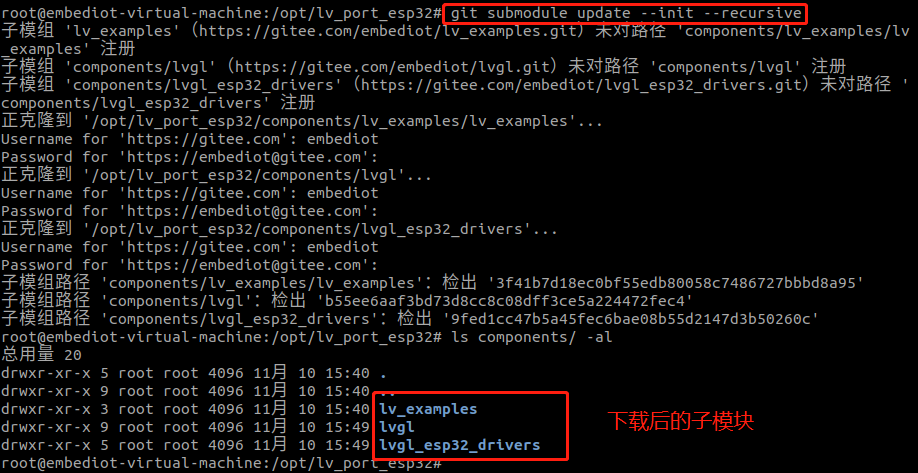
7、然后在 lv_port_esp32这个目录下,执行以下命令,进行子模块的下载,下载完成后,如下图所示。
命令:git submodule update --init --recursive

8、至此,整个LVGL的工程就成功导入到ESP32里面了,可以使用vscode打开进行开发,如下图所示。

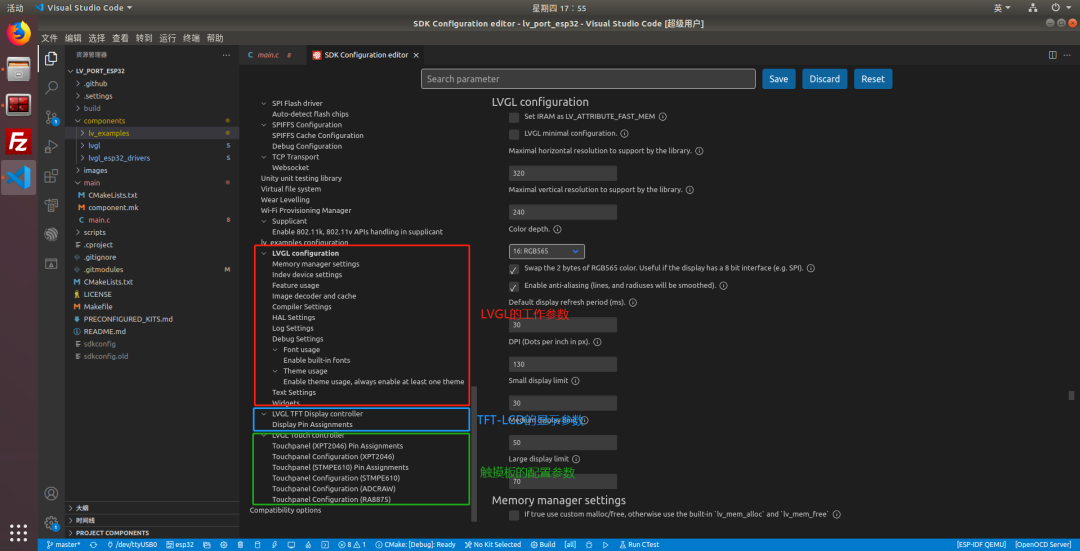
9、导入完成后,需要根据自己的硬件板卡,来配置LVGL的工程参数,主要是配置TFT-LCD的参数,如TFT_LCD的引脚位号,驱动方式,以及显示参数;还有配置触摸板的参数,如触摸板的引脚位号,驱动芯片,等等。
10、作者采用的TFT_LCD驱动芯片是ILI9341,SPI驱动接口,RGB565的工作方式,采用的触摸板是电阻触摸,触摸芯片是XPT2046,接口是SPI,具体的配置,可以参考ESP32的menuconfig里面的内容,如下图所示。

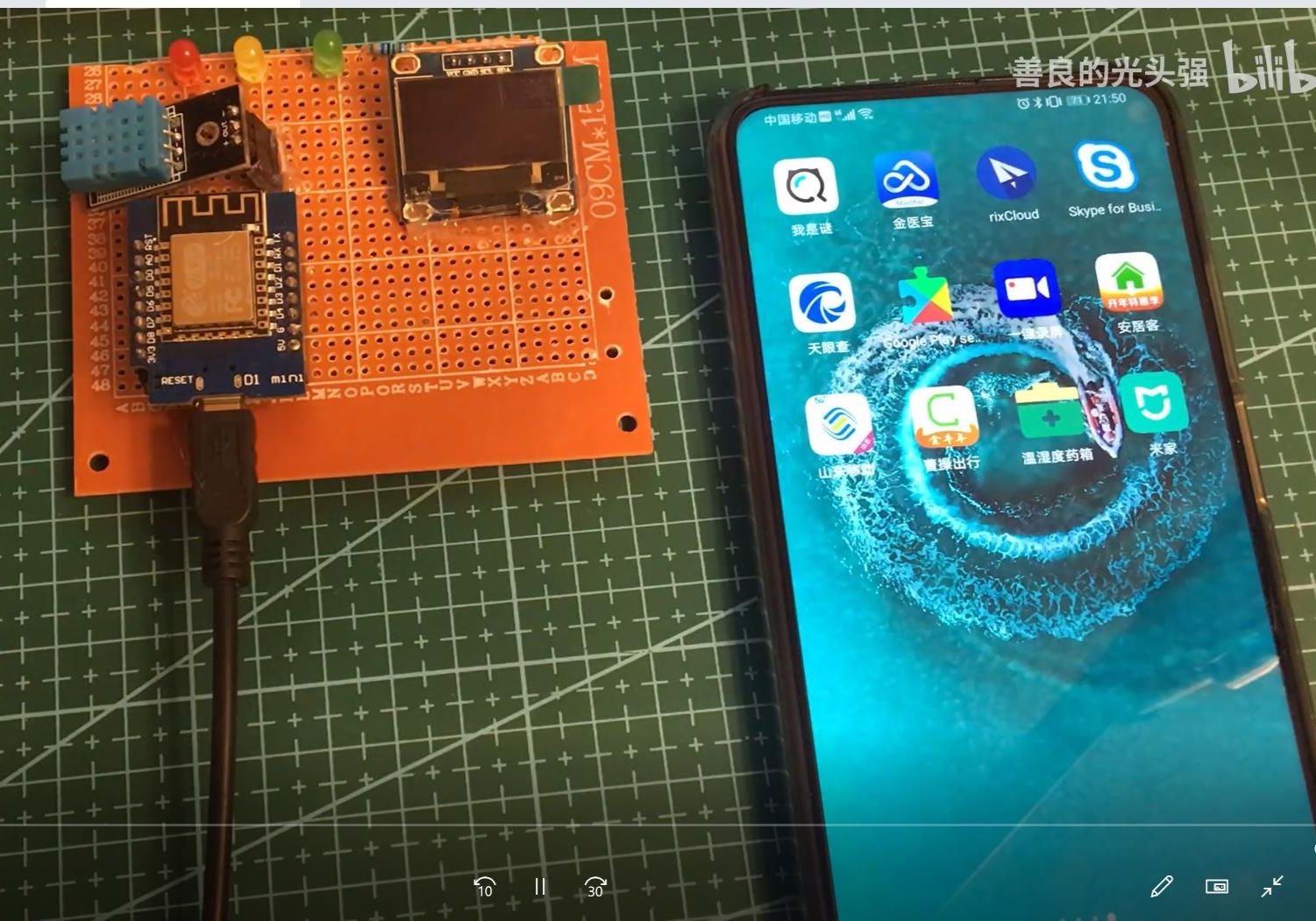
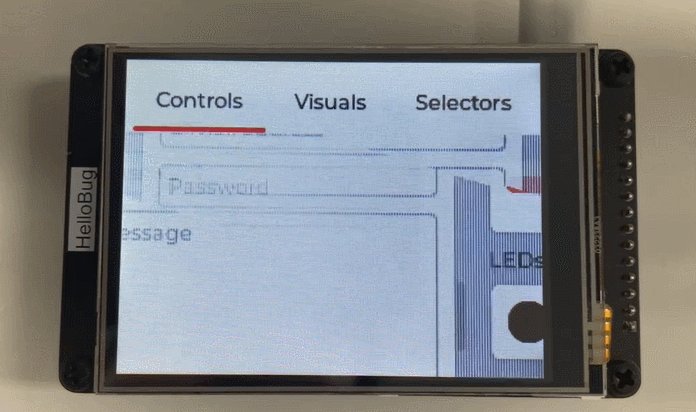
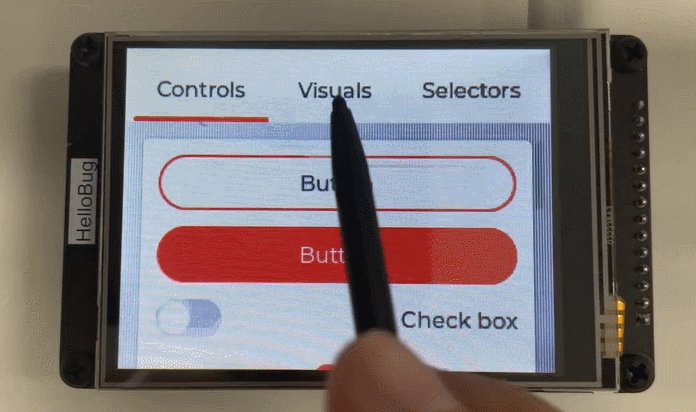
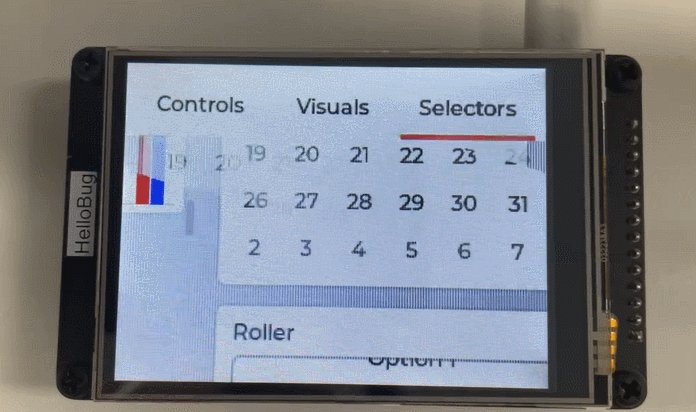
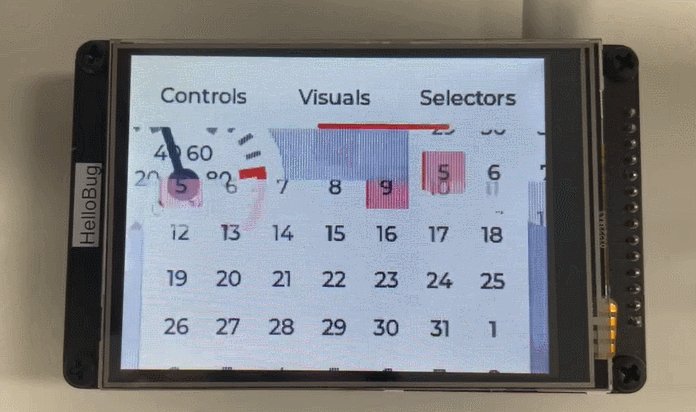
11、编译工程后,烧录到硬件板卡上,即可运行LVGL官方提供的演示demo,如下图所示。


 扫码关注
扫码关注