- 全部
- 默认排序
鸿蒙OS开发学习教程
鸿蒙OS开发学习教程HML语法页面结构和html相同的标签嵌套,最外层是div数据绑定与vue用法类似hml:{{ 变量名 }}js:变量放在data中export default{ data:{ 变量名: value }}事件绑定类似v-on(在js中绑定的函数和data同级)hml: 或 js:放在data后:export default{
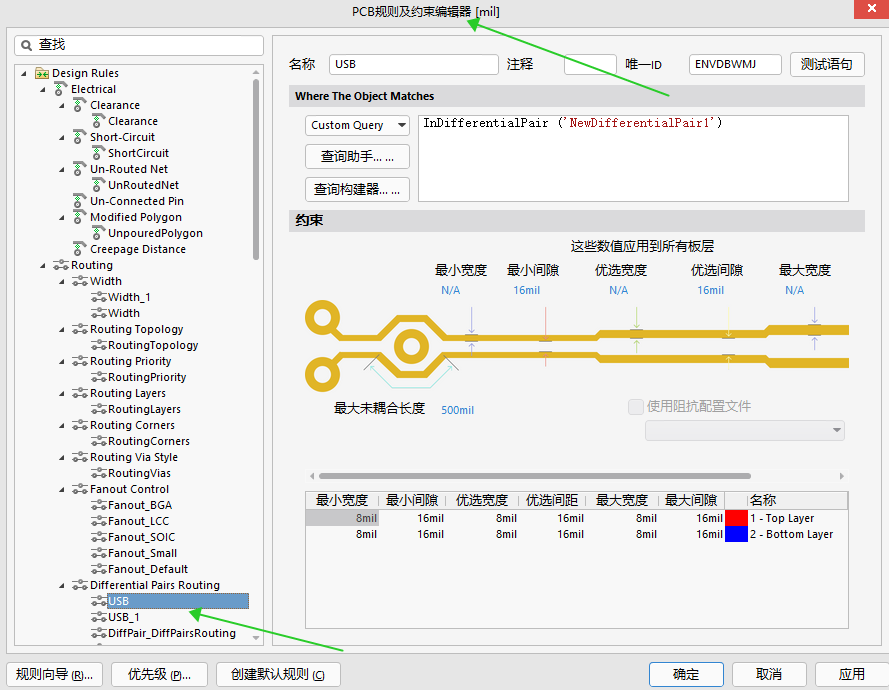
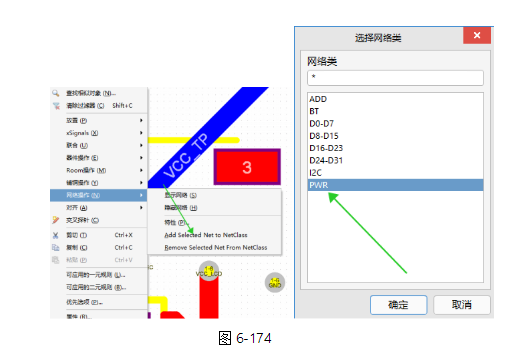
当pcb设计中的电源网络比较多且复杂的时候,在进行设置电源网络类的时候常常会漏掉某些电源网络,然后在布线的过程中又被检测出来是电源网络,此时就需要将该类网络添加至已有的电源网络类当中
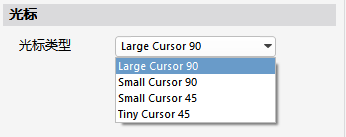
为了满足设计者们的不同需求,AD原理图中设计了几种不同的光标,可以根据个人的设计习惯去设置。对于新学者,这里建议使用全屏十字光标,这样有利于提高效率。那么接下来就介绍下AD在原理图中如何设置光标类型?
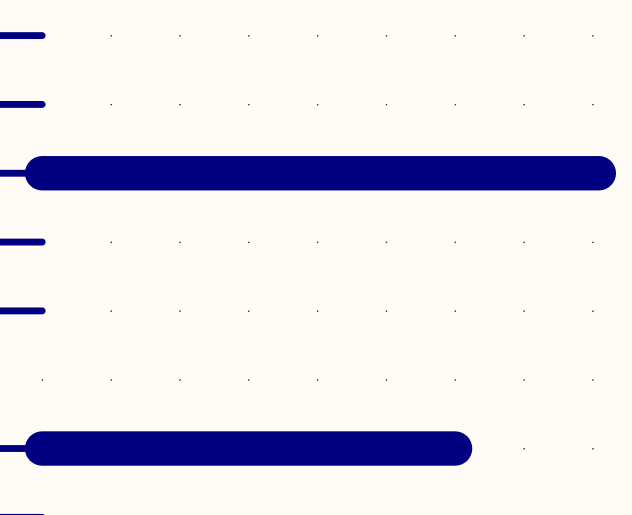
在绘制比较复杂的原理图时为了突出主要的电源输入输出部分,设计者经常会改变走线的宽度类型,加粗电源部分的连线,这样能够方便后续进行PCB设计,那么AD在原理图中怎么设置走线的宽度类型呢?
对于原理图设计,Altium Designer专门提供一种电源和地的符号,是一种特殊的网络标号,可以让设计工程师比较形象的识别。在原理图中,电源和地符号有多种形式,下面就讲述一下如何放置电源,地信号以及如何更换符号类型?
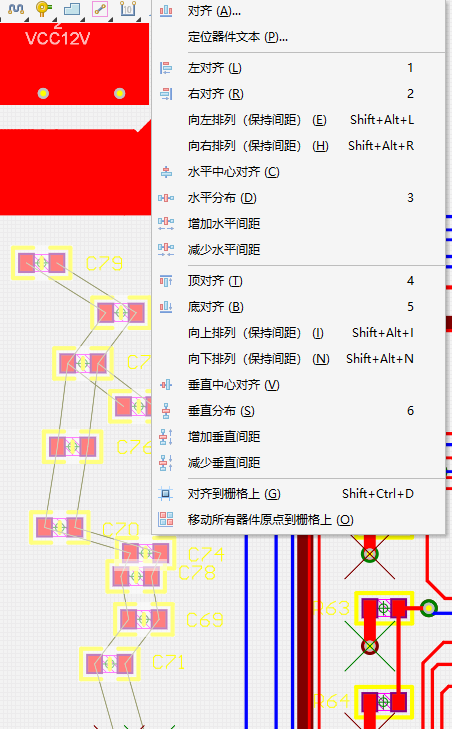
在绘制原理图时,为了使原理图看起来更加简洁美观,对于像类似IC类型器件一般只显示位号,会隐藏其comment值,对于电容这类型器件,一般会隐藏器件的管脚号,那么在原理图中如何隐藏位号或者管脚号呢?

 扫码关注
扫码关注