创建对象
var ws = new WebSocket(url,name);
// url为WebSocket服务器的地址,name为发起握⼿的协议名称,为可选择项。
发送文本消息
ws.send(msg); // msg为文本消息,对于其他类型的可以通过⼆进制形式发送。
接收消息
ws.onmessage = (function(){...})();
错误处理
ws.onerror = (function(){...})();
关闭连接
ws.close();

创建对象
var ws = new WebSocket(url,name);
// url为WebSocket服务器的地址,name为发起握⼿的协议名称,为可选择项。
发送文本消息
ws.send(msg); // msg为文本消息,对于其他类型的可以通过⼆进制形式发送。
接收消息
ws.onmessage = (function(){...})();
错误处理
ws.onerror = (function(){...})();
关闭连接
ws.close();

上一篇
websocket握⼿协议下一篇
coap
有时是因为⽬的平台上不允许或不能够安装我们所需要的编译器,⽽我们⼜需要这个编译器的某些特征;有时 是因为⽬的平台上的资源贫乏,⽆法运⾏我们所需要编译器;有时⼜是... 详情>>
2023-10-25 10:02:12
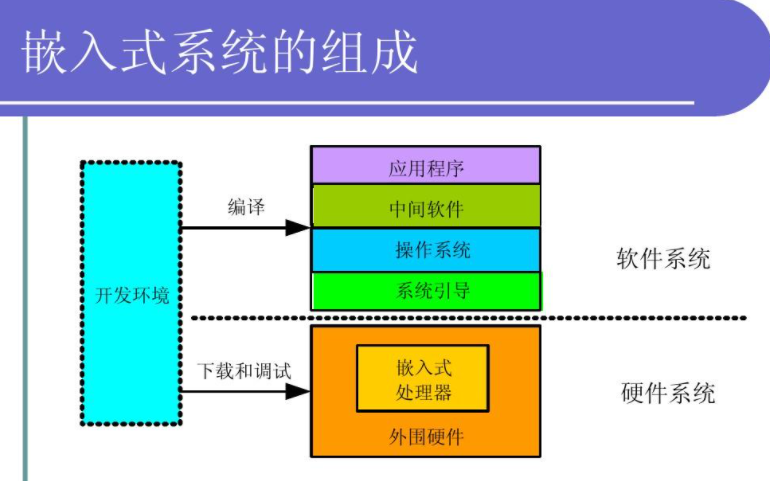
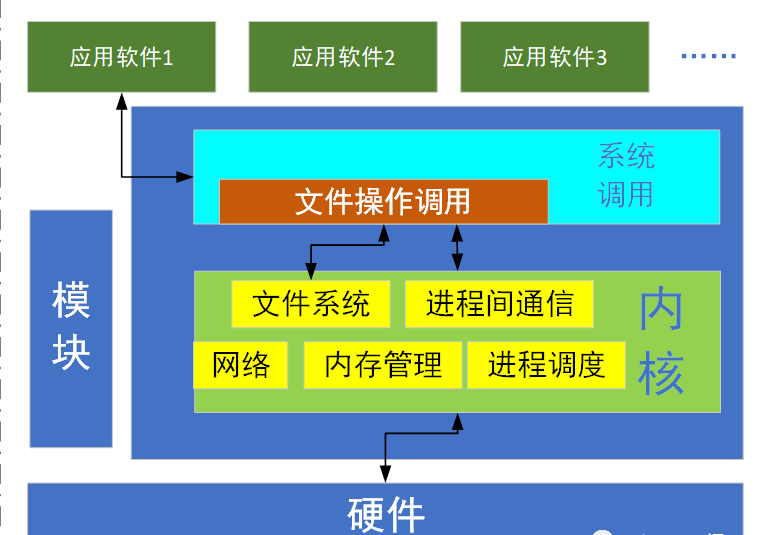
嵌入式系统包含:硬件层、中间层、系统软件层和应用软件层。嵌入式核心模块=微处理器+电源电路+ 时钟电路+存储器Cache: 位于主存和嵌入式微处理器内核 之间,... 详情>>
2024-03-12 16:13:08
内核本身小而且简单,易于理解,易于维护。各种特殊的模块(如文件系统等)、设备驱动乃至中断处理程序,都可以作为独立的进程开发,既简单又容易调试,并 且容易在其他环... 详情>>
2024-10-16 16:52:00
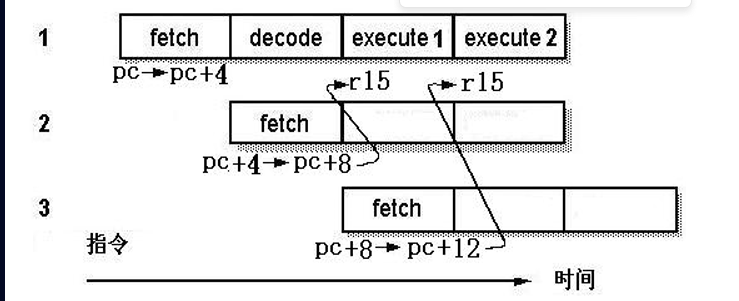
流⽔线技术通 过多个功能部件并⾏⼯作来缩短程序执⾏时间,提⾼处理器核的效率和吞吐率,从⽽成为微处理 器设计中最为重要的技术之⼀。ARM7处理器核使⽤了典型三级流... 详情>>
2023-10-27 10:25:10
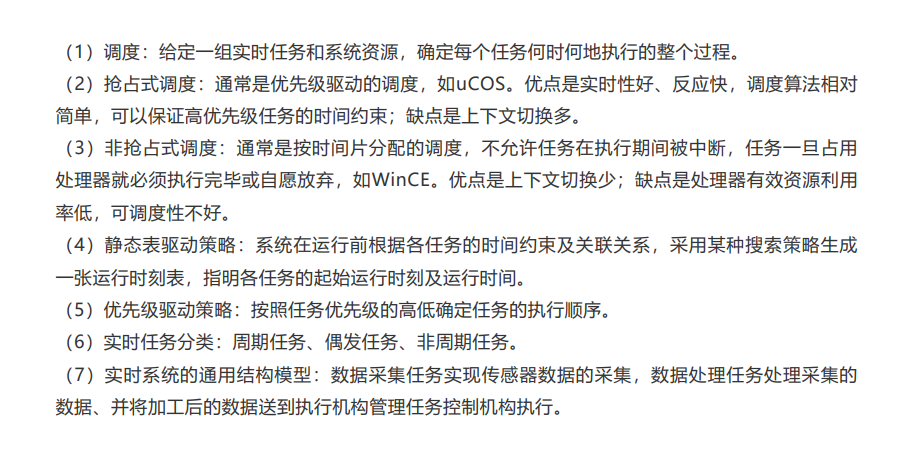
(1)调度:给定一组实时任务和系统资源,确定每个任务何时何地执行的整个过程。 (2)抢占式调度:通常是优先级驱动的调度,如uCOS。优点是实时性好、反应快,调度... 详情>>
2024-03-12 16:23:05